https://network.yamaha.com/setting/router_firewall/vpn/connect/l2tpv3_ipsec-rtx1200
参照
つの拠点間で同一セグメントのネットワークを構築する
2023/7/12)
本設定例では、L2TPv3/IPsecトンネル機能を使用しています。
L2TPv3/IPsecトンネル機能の対応機種は、RTX5000(Rev.14.00.12以降)、RTX3510、RTX3500(Rev.14.00.12以降)、RTX1300、RTX1220、RTX1210、RTX1200(Rev.10.01.53以降)、RTX830、RTX810(Rev.11.01.21以降)、NVR700W、vRX(VMware ESXi版)です。

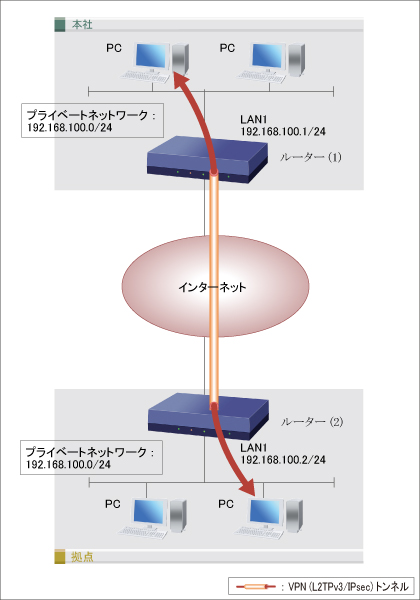
L2TPv3(Layer 2 Tunneling Protocol version 3)を利用して、複数の拠点で同一セグメントのネットワークを構築する設定例です。
L2TPv3を利用すると、遠隔地にあるヤマハ製のスイッチやアクセスポイントをひとつの拠点でまとめて管理できます。タグVLAN機能やDHCPによるIPアドレス割り当て機能、DHCP認証機能など、レイヤー2のプロトコルを利用した機能を遠隔地の機器に対して設定できます。
また、IPsecを併用して通信を暗号化することでデータの機密性や完全性を確保した、セキュリティーの高いネットワークを構築します。
技術情報:L2TPv3を用いたL2VPN
これから新規に拠点間で同一なセグメントのネットワークを構築したい場合は、本設定例をお試しください。
既存ネットワークのプライベートアドレスが重複しているが変えたくない場合は、こちらを参照ください。
光回線に接続するためには、別途ONUが必要です。
NVR700Wは、本体のONUポートに小型ONUを装着することで、光回線に接続できます。
本機能の対応機種のうち、設定例を掲載している機種は、以下のとおりです。
| 機種 | 掲載内容 | 備考 | |
|---|---|---|---|
| 本社 | RTX5000 RTX3510 RTX3500 RTX1300 RTX1220 RTX1210 RTX1200 RTX830 RTX810 NVR700W | コマンド設定例 | |
| 拠点 | RTX1300 RTX1220 RTX1210 RTX1200 RTX830 RTX810 NVR700W | コマンド設定例 |
本社 ルーター(1)の設定例
| 経路の設定 | ip route default gateway pp 1 |
|---|---|
| ブリッジの設定 | bridge member bridge1 lan1 tunnel1 ip bridge1 address 192.168.100.1/24 |
| プロバイダーとの接続設定 | pp select 1 pp always-on on pppoe use lan2 pp auth accept pap chap pp auth myname (ISP1に接続するID) (ISP1に接続するパスワード) ppp lcp mru on 1454 ppp ipcp msext on ppp ccp type none ip pp address (本社の固定グローバルIPアドレス) ip pp mtu 1454 ip pp secure filter in 1020 1030 1040 1041 2000 ip pp secure filter out 1010 1011 1012 1013 1014 1015 3000 dynamic 100 101 102 103 104 105 106 107 ip pp nat descriptor 1 pp enable 1 |
| L2TPv3接続を受け入れるための設定 | tunnel select 1 tunnel encapsulation l2tpv3 tunnel endpoint address 192.168.100.1 (拠点の固定グローバルIPアドレス) ipsec tunnel 101 ipsec sa policy 101 1 esp aes-cbc sha-hmac ipsec ike keepalive use 1 on ipsec ike keepalive log 1 on ipsec ike local address 1 192.168.100.1 ipsec ike pre-shared-key 1 text (IPsecの事前共有鍵) # 注釈1 ipsec ike remote address 1 (拠点の固定グローバルIPアドレス) l2tp always-on on l2tp tunnel auth on (L2TPトンネル認証に用いるパスワード) # 注釈1 l2tp tunnel disconnect time off l2tp keepalive use on 60 3 l2tp keepalive log on l2tp hostname (接続相手に通知するホスト名) l2tp syslog on l2tp local router-id 192.168.100.1 l2tp remote router-id 192.168.100.2 l2tp remote end-id (L2TPv3のリモートエンドID) # 注釈1 tunnel enable 1 |
| NATの設定 | nat descriptor type 1 masquerade nat descriptor address outer 1 (本社の固定グローバルIPアドレス) nat descriptor masquerade static 1 1 192.168.100.1 udp 500 # 注釈2 nat descriptor masquerade static 1 2 192.168.100.1 esp # 注釈2 |
| IPsecのトランスポートモード設定 | ipsec transport 1 101 udp 1701 ipsec auto refresh on |
| L2TPv3の設定 | l2tp service on l2tpv3 |
| フィルターの設定 | ip filter source-route on ip filter directed-broadcast on ip filter 1010 reject * * udp,tcp 135 * ip filter 1011 reject * * udp,tcp * 135 ip filter 1012 reject * * udp,tcp netbios_ns-netbios_ssn * ip filter 1013 reject * * udp,tcp * netbios_ns-netbios_ssn ip filter 1014 reject * * udp,tcp 445 * ip filter 1015 reject * * udp,tcp * 445 ip filter 1020 reject 192.168.100.0/24 * ip filter 1030 pass * 192.168.100.0/24 icmp ip filter 1040 pass * 192.168.100.1 udp * 500 # 注釈2 ip filter 1041 pass * 192.168.100.1 esp # 注釈2 ip filter 2000 reject * * ip filter 3000 pass * * ip filter dynamic 100 * * ftp ip filter dynamic 101 * * www ip filter dynamic 102 * * domain ip filter dynamic 103 * * smtp ip filter dynamic 104 * * pop3 ip filter dynamic 105 * * submission ip filter dynamic 106 * * tcp ip filter dynamic 107 * * udp |
| DHCPの設定 | dhcp service server dhcp server rfc2131 compliant except remain-silent dhcp scope 1 192.168.100.3-192.168.100.191/24 |
| DNSの設定 | dns host lan1 dns server (ISP1より指定されたDNSサーバーのIPアドレス) dns private address spoof on |
拠点 ルーター(2)の設定例
| 経路の設定 | ip route default gateway pp 1 |
|---|---|
| ブリッジの設定 | bridge member bridge1 lan1 tunnel1 ip bridge1 address 192.168.100.2/24 |
| プロバイダーとの接続設定 | pp select 1 pp always-on on pppoe use lan2 pp auth accept pap chap pp auth myname (ISP2に接続するID) (ISP2に接続するパスワード) ppp lcp mru on 1454 ppp ipcp msext on ppp ccp type none ip pp address (拠点の固定グローバルIPアドレス) ip pp mtu 1454 ip pp secure filter in 1020 1030 1040 1041 2000 ip pp secure filter out 1010 1011 1012 1013 1014 1015 3000 dynamic 100 101 102 103 104 105 106 107 ip pp nat descriptor 1 pp enable 1 |
| L2TPv3接続を受け入れるための設定 | tunnel select 1 tunnel encapsulation l2tpv3 tunnel endpoint address 192.168.100.2 (本社の固定グローバルIPアドレス) ipsec tunnel 101 ipsec sa policy 101 1 esp aes-cbc sha-hmac ipsec ike keepalive use 1 on ipsec ike keepalive log 1 on ipsec ike local address 1 192.168.100.2 ipsec ike pre-shared-key 1 text (IPsecの事前共有鍵) # 注釈1 ipsec ike remote address 1 (本社の固定グローバルIPアドレス) l2tp always-on on l2tp tunnel auth on (L2TPトンネル認証に用いるパスワード) # 注釈1 l2tp tunnel disconnect time off l2tp keepalive use on 60 3 l2tp keepalive log on l2tp hostname (接続相手に通知するホスト名) l2tp syslog on l2tp local router-id 192.168.100.2 l2tp remote router-id 192.168.100.1 l2tp remote end-id (L2TPv3のリモートエンドID) # 注釈1 tunnel enable 1 |
| NATの設定 | nat descriptor type 1 masquerade nat descriptor address outer 1 (拠点の固定グローバルIPアドレス) nat descriptor masquerade static 1 1 192.168.100.2 udp 500 # 注釈2 nat descriptor masquerade static 1 2 192.168.100.2 esp # 注釈2 |
| IPsecのトランスポートモード設定 | ipsec transport 1 101 udp 1701 ipsec auto refresh on |
| L2TPv3の設定 | l2tp service on l2tpv3 |
| フィルターの設定 | ip filter source-route on ip filter directed-broadcast on ip filter 1010 reject * * udp,tcp 135 * ip filter 1011 reject * * udp,tcp * 135 ip filter 1012 reject * * udp,tcp netbios_ns-netbios_ssn * ip filter 1013 reject * * udp,tcp * netbios_ns-netbios_ssn ip filter 1014 reject * * udp,tcp 445 * ip filter 1015 reject * * udp,tcp * 445 ip filter 1020 reject 192.168.100.0/24 * ip filter 1030 pass * 192.168.100.0/24 icmp ip filter 1040 pass * 192.168.100.2 udp * 500 # 注釈2 ip filter 1041 pass * 192.168.100.2 esp # 注釈2 ip filter 2000 reject * * ip filter 3000 pass * * ip filter dynamic 100 * * ftp ip filter dynamic 101 * * www ip filter dynamic 102 * * domain ip filter dynamic 103 * * smtp ip filter dynamic 104 * * pop3 ip filter dynamic 105 * * submission ip filter dynamic 106 * * tcp ip filter dynamic 107 * * udp |
| DNSの設定 | dns host lan1 dns server (ISP2より指定されたDNSサーバーのIPアドレス) dns private address spoof on |
[注釈の説明]
注釈1:
IPsecの事前共有鍵、L2TPトンネル認証に用いるパスワード、接続相手のリモートエンドIDは、それぞれのルーターで同じ文字列を設定します。
注釈2: